Mit Bilder-SEO besser gefunden werden und Website-Traffic erhöhen
Jede:r Betreiber:in einer Website, die in Suchergebnissen ausgespielt werden soll, hat sicher die Erfahrung gemacht, dass es nur mit Text nicht geht: Reine Textseiten sind einfach nicht attraktiv für Besucher. Bilder sind eine ideale Möglichkeit, Texte aufzulockern und das geschriebene Wort zu illustrieren. Manche Aussagen treffen Sie mit Bildinhalten sogar besser: So veranschaulichen (Info-)Grafiken bestimmte Sachverhalte deutlich zugänglicher, als es geschrieben möglich wäre. Mit Bilder-SEO tragen solche Inhalte aufgrund der inzwischen vielfältigen Suchergebnisse indirekt auch zu besseren Rankings bei.
Der folgende Leitfaden gibt Aufschluss, wie Sie für gutes SEO Bilder optimieren, welche Faktoren dabei eine Rolle spielen und welchen Zweck die jeweilige Maßnahme erfüllt. Außerdem lesen Sie, wie Sie Bilder-Rankings auch nach einem Relaunch Ihrer Website behalten und welche Möglichkeit es gibt, die Leistung Ihrer Bilder auszuwerten.
Inhaltsverzeichnis
Warum ist Bilder-Optimierung wichtig?
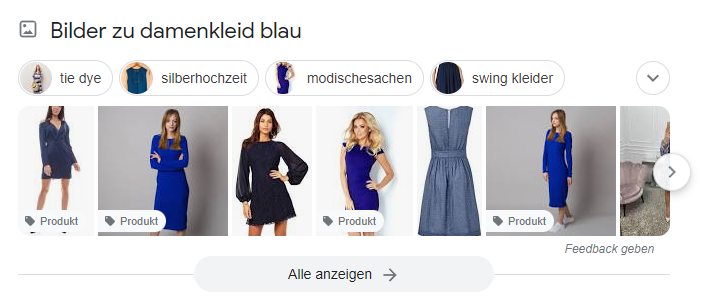
Mit einer guten Bilder-Optimierung senden Sie weitere hilfreiche Signale an Suchmaschinen wie Google zur Einordnung Ihres Contents und nehmen damit weiter gezielt Einfluss auf die Sichtbarkeit Ihrer Website. So sind — je nach Suchintention — für viele Nutzer von Suchmaschinen nicht nur die Suchergebnisse in Textform, sondern auch die (Google) Bildersuche ein beliebter Ausgangspunkt, um Websites anzusteuern. Tauchen Ihre Bilder in der Bildersuche auf, steigen dadurch also die Chancen auf mehr Traffic.
Vor allem für Online-Shops schlummert in Bilder-SEO Potenzial. Kaufentscheidungen für oder gegen ein Produkt sind oft ein mit Emotionen verbundener Prozess, für den gute Bilder ein ausschlaggebendes Kriterium sein können — schließlich kauft niemand gern die Katze im Sack. Aber auch für andere Websites mit Content-Fokus auf Bild-Inhalten, wie die von Fotograf:innen, Designer:innen, Architekt:innen, Reiseblogger:innen und weiteren, ergibt SEO für Bilder in jedem Fall Sinn. Stuft die Suchmaschine die Relevanz Ihrer Bilder hoch ein, werden sie nicht nur in der Bildersuche, sondern auch in den normalen Suchergebnissen ausgegeben.
Mit Bilder-SEO
- erhöhen Sie Sichtbarkeit und Reichweite Ihrer Website
- erhält Ihre Website mehr Traffic über die (Google) Bildersuche, insbesondere Online-Shops profitieren
- steigern Sie die Verweildauer auf Ihren Seiten und senken Absprungraten
- beeinflussen Sie indirekt das Ranking einzelner URLs
- steigern Sie die Relevanz Ihrer Website für ein bestimmtes Thema
- verbessern Sie Ladezeiten und Nutzerfreundlichkeit Ihrer Website durch angemessene Dateigröße Ihrer Bilder

Mit Bilder-SEO bringen Sie Fotos und Grafiken in die Suchergebnisse
SEO für Bilder: Welche Ranking-Faktoren spielen eine Rolle?
Bilder-SEO umfasst verschiedene Optimierungsebenen, wie Sie auch von der Onpage-Optimierung Ihrer Seiten kennen: die sichtbare Ebene, in der das Bild eingebunden ist, die Meta-Ebene, in der Informationen zum Bild “versteckt” enthalten sind, sowie die Bildebene, also die Beschaffenheit des Bildes. Mit der Optimierung unterschiedlicher Faktoren helfen Sie Suchmaschinen, Bilder und ihre Inhalte besser zu verstehen und generieren so indirekt bessere Rankings für Ihre Website.
1. Alt-Attribut für Bilder: deshalb ist es so relevant
Das Alt-Attribut für Bilder, auch Alt-Text, Alt-Beschreibung, alternative Bildbeschreibung oder alt tag für Bilder genannt, erfüllt gleich mehrere Zwecke und ist deshalb ein wichtiger Ranking-Faktor im Bereich Bilder-SEO. Zum einen hinterlegen Sie mit dem Alt-Attribut alternative Inhalte in Textform, die auch dann von Suchmaschinen und Nutzern gelesen werden können, wenn das Bild nicht geladen wird. Zum anderen bieten Sie damit blinden oder sehbehinderten Menschen, die sich Websites mit Screenreadern vorlesen lassen, eine hilfreiche Alternative zur Illustration Ihres Contents. Im Quellcode Ihrer Seite ist das Alt-Attribut Teil des Image-Tags:
<img src=“/beispielbild.webp” alt=“Hier steht der Alt-Text”>
alt tag für Bilder-SEO richtig konzipieren
- Bringen Sie das Keyword des Textes, in dem sich das Bild befindet, ins Alt-Attribut ein, sofern es zum Bildinhalt passt. Alternativ nutzen Sie einen semantisch passenden Begriff zum Text.
- Gestalten Sie das Alt-Attribut für Bilder möglichst kurz — zwei bis sechs Wörter inkl. Keyword reichen aus.
- Beschreiben Sie prägnant, was auf dem Bild zu sehen ist. Gehen Sie dabei aber nicht zu sehr ins Detail.

Bilder-SEO — ein Beispiel fürs Alt-Attribut
Ein Beispiel: Sie sind Reiseblogger:in und veröffentlichen einen Beitrag mit Keyword Sächsische Schweiz. So formulieren Sie guten Inhalt fürs alt tag des Bildes links:
Gut: Sächsische Schweiz Sandstein Felsnadel ragt über Wald
Schlecht: Eine für die Sächsische Schweiz charakteristische Felsnadel aus Sandstein ragt über den darunterliegenden Wald
2. Der umliegende Text: Kontext für Suchmaschinen
Um Bilder von Websites besser einordnen zu können, ist für Suchmaschinen auch der um das Bild herumliegende Text relevant. Taucht dort das auch zum Bild passende Keyword auf, verhilft das zu einem besseren Ranking fürs Bild. Enthält der umliegende Text kein relevantes Keyword, ist die Bildunterschrift eine weitere Möglichkeit für wirksames Bilder-SEO. Nutzen Sie Bildunterschriften mit Keywords, stellen Sie in jedem Fall sicher, dass Suchmaschinen den Zusammenhang erkennen, denn tatsächlich ist die Nähe beider Elemente im Quellcode relevant, nicht die optische Darstellung.
3. Mehrfachverwendung: duplicate content ist bei Bildern erwünscht
Bilder-SEO ist das einzige Unterthema der Suchmaschinenoptimierung, in dem duplicate content, also doppelte Inhalte, von Suchmaschinen positiv bewertet werden. Nutzen Sie oder auch andere Betreiber von Websites das gleiche Bild, gehen Suchmaschinen davon aus, dass das Bild besonders nützlich sein muss. Das Bild darf dabei auch auf Ihrer eigenen Website mehrfach verwendet werden — ein häufiger Fall bei Online-Shops, die beispielsweise in Kategorie-Übersichten und zusätzlich auf Seiten zu einzelnen Produkten genutzt werden.
4. Originalität & konsistente Verwendung: Beliebigkeit rankt nicht
Trotz möglicher Mehrfachverwendung kommt es bei der Bilder-Optimierung auf Originalität und die konsistente Verwendung an: Was bei Bildern selbst hergestellter Produkte ein Leichtes ist, wird bei Stockfotos, die auf vielen anderen Websites in unterschiedlichsten Zusammenhängen eingebunden sind, deutlich schwieriger. Achten Sie also darauf, dasselbe Bild nicht für mehrere verschiedene Themen zu verwenden.
5. Bildgrößen und Dateiformate: Qualität & Ladegeschwindigkeit
Die mit Abstand am häufigsten genutzte Suchmaschine ist Google. Seit einer ganzen Weile berücksichtigt der Google-Algorithmus nur noch die mobile Version von URLs für seinen Index. Die Prämisse lautet “mobile first”, da sich die Nutzung des World Wide Web immer stärker verlagert. Das spielt auch für Bilder-SEO eine Rolle, da Websites auf mobilen Endgeräten, wie Smartphones und Tablets, anders dargestellt werden, als auf Desktop-Displays.
Bildgrößen
Grundsätzlich sollten Sie Bilder immer nur in der Größe bereitstellen, in der sie angezeigt werden. Laden Sie beispielsweise große Bilder mit 1920 x 1200 Pixeln Kantenlänge auf den Server hoch, müssen diese beim Laden Ihrer Seite herunterskaliert werden — das beeinträchtigt die Ladezeit und ist damit ein schlechtes Signal für die Nützlichkeit Ihrer Website. Hinterlegen Sie Bilder also in verschiedenen, zu unterschiedlichen Bildschirmgrößen passende Versionen (responsive Bilder). Moderne Content-Management-Systeme (z.B. WordPress) liefern Bilder automatisch in passenden Größen aus.
Eine der beiden Kantenlängen für Bilder im Content-Bereich sollte mindestens 300 Pixel betragen, sonst leidet die Qualität. Zudem haben Bilder in Vorschaugröße (thumbnails) eher keine Chancen, in der Google Bildersuche angezeigt zu werden. Mit angemessenen Bildgrößen reduzieren Sie gleichzeitig die Größe der Datei, die ebenfalls Auswirkungen auf die Ladezeit Ihrer Seite hat. Eine Bild-Datei sollte im Idealfall nicht mehr als 150 — 200 kB groß sein. Mit praktischen Online-Tools, wie beispielsweise https://tinyjpg.com/, können Sie Ihre Bilddateien zusätzlich verkleinern, indem unnötiger Datenballast durch Komprimierung der Dateien entfernt wird. Prüfen Sie aber hinterher, ob die Bildqualität weiterhin Ihren Ansprüchen genügt.
(Datei-)Formate
Während für die Anzeige auf Desktop-Displays Bilder im Querformat (4:3) von Google bevorzugt werden, sind Hochformate für Smartphones besser geeignet. Liegen sie ausschließlich im Querformat vor, werden sie je nach Größe auf hochformatigen Smartphone-Displays automatisch kleiner angezeigt, da weniger Breite zur Verfügung steht. Wollen Sie also das gesamte Bilder-SEO-Potenzial ausschöpfen, wählen Sie für die mobile Darstellung Bilder im Hochformat.
Auch das Dateiformat ist ein kleiner Hebel im Bereich Bilder-SEO. Welches Dateiformat am besten geeignet ist, hängt vom Zweck des Bildes ab. Die bekanntesten sind JPG/JPEG- und PNG-Dateien: JPGs/JPEGs bieten gegenüber PNGs den Vorteil, das sie zumeist schneller geladen werden. Dafür lassen sich mit PNGs auch Grafiken mit transparentem Hintergrund einbinden. Bei einfachen Grafiken ist das SVG-Format eine gute Alternative und wird häufig für Logos genutzt, die mit wenigen Details im Bild auskommen.

Desktop-Bildersuche

Mobile Bildersuche
Ein noch vergleichsweise neues Format ist WEBP von Google selbst. Es kombiniert Vorteile von JP(E)Gs und PNGs in nur einem Format, wird allerdings (noch) nicht von allen Browsern unterstützt. Haben Sie bereits einen großen Bildbestand an JPG/JPEG und/oder PNG-Dateien und möchten das Dateiformat bequem in das modernere Format WEBP umwandeln, bietet sich die Nutzung entsprechender Plugins für WordPress und andere Content-Management-Systeme an.
6. SEO-Bilder benennen: wichtig für Suchmaschinen
Für Bild-URLs, die immer den Dateinamen des Bildes enthalten, gelten dieselben SEO-Kriterien wie für jede URL Ihrer einzelnen Seiten: Nutzen Sie ein Keyword für den Content, sollte es ebenso Teil des Dateinamens sein. Vermeiden Sie für gutes Bilder-SEO hingegen Stoppwörter (der/die/das, ein/eine, und/oder, doch/weil, ...), sowie Großbuchstaben, Umlaute und Sonderzeichen im Namen der Bilddatei, da sie den Suchmaschinen das Auslesen erschweren. Um einzelne Wörter im Dateinamen voneinander zu trennen, nutzen Sie Bindestriche statt Unterstriche. Auch sie sind für Suchmaschinen einfacher zu verarbeiten.

Bilder-SEO — ein Beispiel für Dateinamen
Ein Beispiel: Nehmen wir an, Sie schreiben einen Text mit dem Haupt-Keyword Obst und fügen ein Bild ein, auf dem Äpfel zu sehen sind. Suchmaschinen mögen kurze, sprechende URLs, gestalten Sie also die Dateinamen Ihrer Bilder entsprechend.
Guter Dateiname für die Bilder-Optimierung:
aepfel-obst-schale.webp
Schlechter Dateiname für Bilder-SEO: Grüne_und_rote_Äpfel_in_einer_Schale_Obst.jpg
7. title tag für Bilder: nützlich für Ihre Besucher
Ähnlich wie das Alt-Attribut, bietet das title tag als Teil des Image-Tags für Bilder eine weitere Möglichkeit, zusätzliche Informationen bereitzustellen. Fahren Ihre Besucher mit der Maus über ein Bild, erscheint nach Ausfüllen des title tags der Titel des Bildes. Bei Produktbildern kann dies zum Beispiel die Produktkategorie und der Produktname sein, bei Reiseblogs der Ort der Aufnahme und bei digitalen Galerien von Fotograf:innen der Name des Modells. Das Title-Attribut ist also praktisch für Nutzer und Suchmaschinen, trägt als nur kleiner Faktor aber vergleichsweise wenig zum Ranking bei.
<img src=“/beispielbild.webp” alt=“Hier steht der Alt-Text” title=“Hier steht der Titel des Bildes”>
Wie übertragen Sie Rankings optimierter Bilder bei einem Relaunch?
Jede Website, die mit der Konkurrenz bei Suchmaschinen wie Google mithalten soll, braucht früher oder später einen Relaunch. Damit die ganze Arbeit, die Sie in Ihre Website investiert haben, dabei nicht obsolet wird, werden die Rankings der alten Seiten mittels Weiterleitungen auf ihre Nachfolger übertragen. Auch Bilder-Rankings können Sie für Ihre neue Website und ihre neuen Bilder nutzen, allerdings funktioniert das Ganze für Bilder-SEO etwas anders:
Lassen Sie die alten rankenden Bilder unbedingt bestehen und leiten Sie diese nicht auf neue, andere Bilder weiter. Leiten Sie stattdessen nur die alten auf die neuen URLs weiter, können Suchmaschinen die neuen Bilder im Zeitverlauf der folgenden Wochen und Monate zuordnen. So erhalten die neuen Bilder die bis dahin erarbeiteten Rankings der alten Bilder und profitieren von der Vergangenheit.
Bilder für SEO optimieren und auswerten
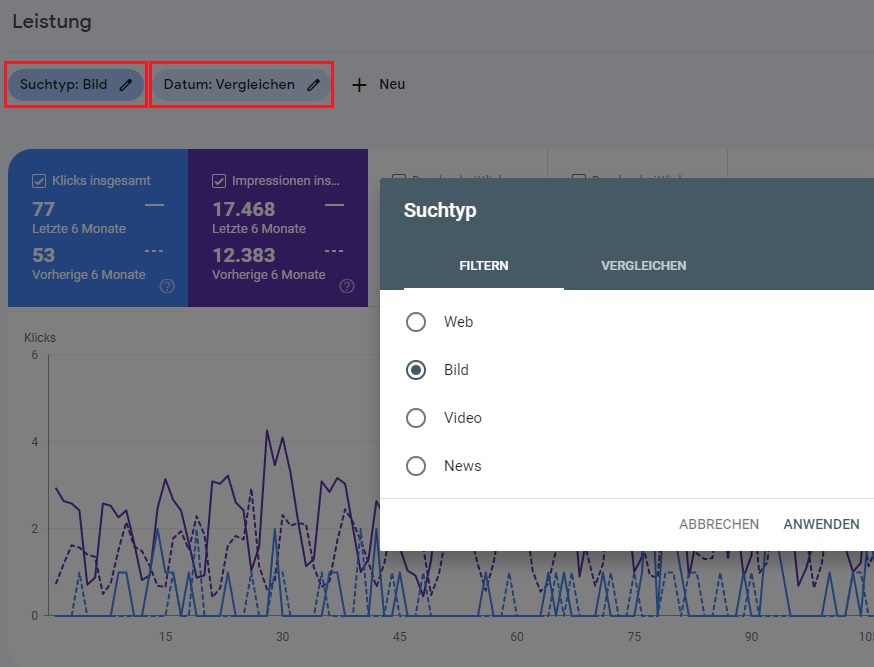
Um aus Sicht des Webseiten-Betreibers festzustellen, wie sich Ihre Maßnahmen für Bilder-SEO auf die Leistung Ihrer Website über die Anzeige der optimierten Bilder in der Bildersuche auswirken, können Sie auf Daten aus der Google Search Console zurückgreifen. Wählen Sie dort Ihre Property, klicken Sie den Punkt “Leistung” an und wählen Sie statt des Suchtyps “Web” den Suchtyp “Bilder” aus.

Leistungsdaten für Bilder-SEO in der Google Search Console prüfen
Mit dem “Vergleichen”-Filter haben Sie außerdem die Möglichkeit, Zeiträume zu vergleichen. So stellen Sie fest, ob sich die Leistung im Vergleich zu einem vorherigen Zeitraum verbessert oder verschlechtert.
Fazit: Bilder für Google & Co. optimieren
Bilder für Google zu optimieren, ist ein nicht zu vernachlässigender Aspekt im Bereich SEO. Zwar werden Sie damit keine großen Sprünge in der Platzierung Ihrer Seiten in den Suchergebnissen erleben, mittel- und langfristig trägt gutes Bilder-SEO jedoch zur nachhaltigen Suchmaschinenoptimierung Ihrer gesamten Website bei. Inzwischen sind Inhalte wie Bilder und Grafiken, aber auch Videos und interaktiver Content, nicht mehr wegzudenken. Richten Sie Ihr Augenmerk nicht nur auf das geschriebene Wort, sondern begreifen auch alle anderen Inhalte als tragende Säule Ihrer Website, werden auch Suchmaschinen diesen ganzheitlichen Ansatz honorieren.
Sie brauchen Unterstützung bei der Suchmaschinenoptimierung für Ihre Website? Sichern Sie sich jetzt Ihre kostenfreie SEO-Analyse und erfahren Sie im Detail, was wir als SEO-Agentur für Sie tun können!