Pagespeed-Optimierung: Erste Hilfe bei langsamen Ladezeiten
Der Begriff Pagespeed (oder auch Sitespeed) bezeichnet die Ladezeit einer Website, also die Zeit, die vergeht, bis eine Seite vollständig vom Browser geladen ist. Vollständig heißt: Inklusive aller Bilder, Videos und sonstigen Inhalten wie JavaScript-Elementen. Damit die Crawler der Suchmaschinen sich leichter durch das Internet durcharbeiten können, gilt: Je kürzer der Pagespeed, desto besser. Ist er zu hoch, sind negative Folgen fürs Ranking zu erwarten.
Zwar ist die Seitengeschwindigkeit nur einer von etwa 200 Faktoren, die das Ranking einer Seite beeinflussen. Doch in Zeiten, in denen bereits über 50% der Suchanfragen bei Google über mobile Endgeräte gestellt werden, ist anzunehmen, dass ein guter Pagespeed-Wert für die Suchmaschinenoptimierung immer mehr an Bedeutung gewinnt. Seiten mit geringer Aufbaugeschwindigkeit haben es immer schwerer bei Google bzw. im Ranking der Suchmaschinen.
Selbst bei massiver Relevanz einer Seite für ein bestimmtes Keyword kann eine geringe Seitengeschwindigkeit die betreffende URL also auf die hinteren Plätze im Ranking verbannen. Aus SEO-Sicht und auch aus Gründen der Usability ist es daher ratsam, an der Pagespeed-Optimierung zu schrauben. Ist die Ladezeit einem Besucher Ihrer Website zu hoch, verliert er schnell die Lust und Geduld mit Ihrem Angebot, bricht den Seitenaufruf ab und schaut sich schlimmstenfalls auch noch ein Konkurrenzangebot an und wird dort fündig. Der Super-GAU für die Conversion Rate. Solche user-seitigen Signale waren auch einer der Gründe, weshalb Google den Pagespeed 2010 zum offiziellen Ranking-Faktor erklärt hat und ihm verstärkt Gewicht beimisst.
Wir verraten Ihnen 3 Tipps, wie Sie leicht schnelle Effekte bei der Verbesserung der Ladezeit Ihrer Website erzielen können.
Inhaltsverzeichnis
Google PageSpeed Insights ist der Ladezeiten bester Freund
Viele SEOs nutzen als Ausgangspunkt für die Pagespeed-Optimierung das von Google kostenlos zur Verfügung gestellte Tool PageSpeed Insights.
Der Google Page Speed Test liefert wertvolle Hinweise für die Ursachenforschung bei langer Ladezeit und gibt konkrete Tipps: Welche Fehlerquellen sollten unbedingt behoben werden? Und welche Maßnahmen sind empfehlenswert, wenn Sie den Pagespeed erhöhen wollen.
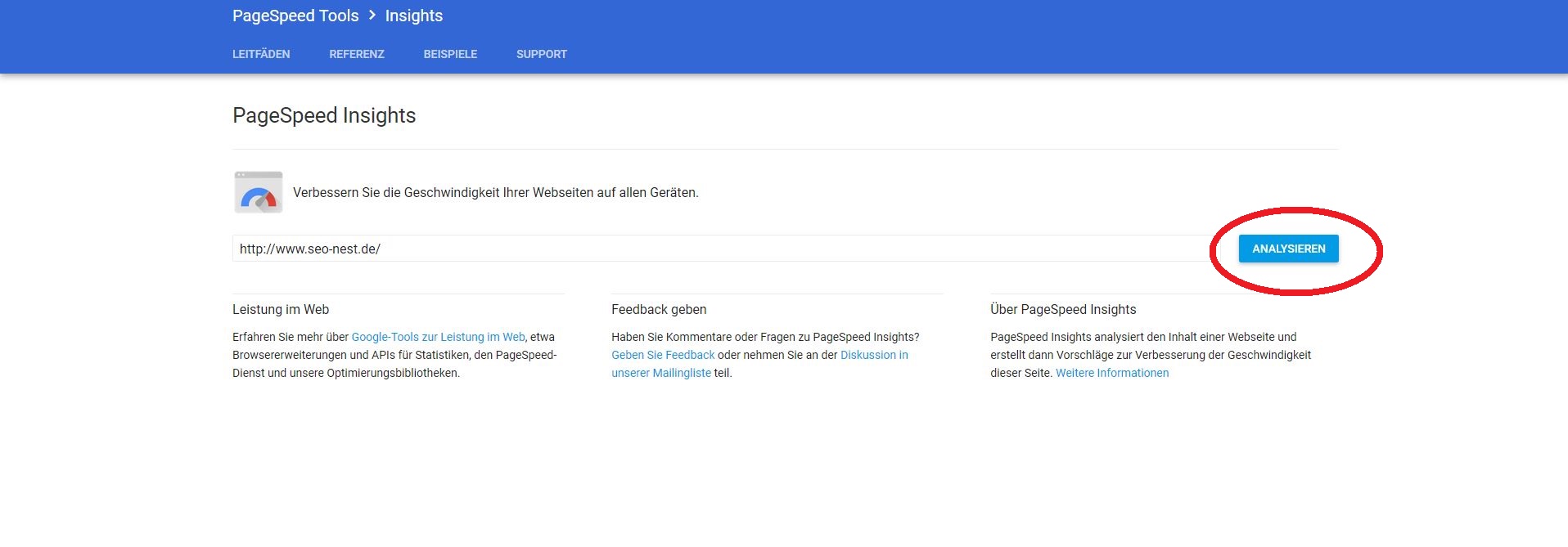
Um diese Hinweise zu erhalten, geben Sie die vollständige URL der zu prüfenden Seite in das Eingabefeld ein und klicken anschließend auf den Button “Analysieren”.
Sowohl für den Abruf der analysierten URL über Desktop als auch für den Abruf mit einem Mobilgerät gibt der Google Page Speed Test jeweils eine Punktezahl für die aktuelle Seitengeschwindigkeit aus (z.B. 73/100) und macht separate Verbesserungsvorschläge.
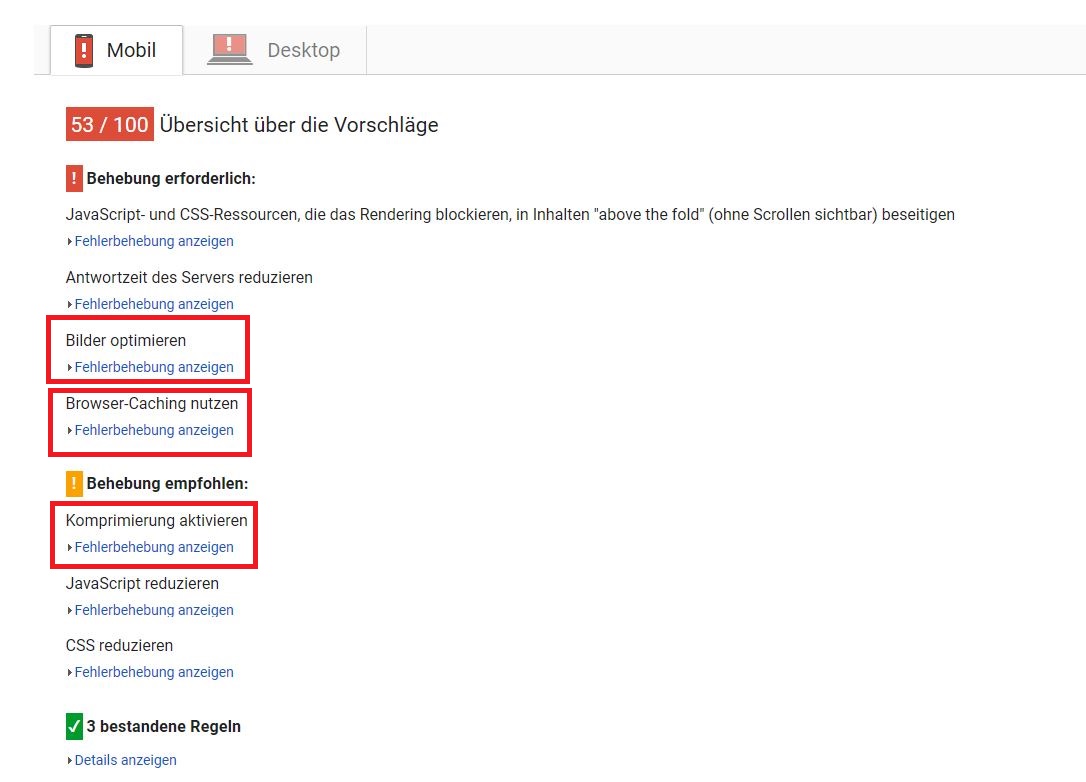
Nachdem die Ladezeiten-Analyse durchgelaufen ist, erhalten Sie die potenziellen Optimierungsmaßnahmen übersichtlich nach drei farblichen Kategorien gestaffelt:
- roter Bereich: Behebung der hier genannten Ladezeiten-”Bremsen” erforderlich
- gelber Bereich: Behebung der hier aufgeführten Verzögerungsquellen empfohlen
- grüner Bereich: bestandene Regeln
Vor allem die Punkte Browser-Caching nutzen, Komprimierung aktivieren und Bilder optimieren stellen für SEOs einen Hebel bei der Pagespeed-Optimierung dar: Denn dabei handelt es sich um drei leicht umzusetzende Maßnahmen, dank derer sich schnelle Effekte bei der Erhöhung der Seitengeschwindigkeit erzielen lassen.
Seien Sie sich aber darüber im Klaren, dass das Insights-Tool in erster Linie Anfangshinweise liefert und dass Bildoptimierung, Komprimierung Browser-Caching eher als Erste-Hilfe-Maßnahmen gegen hohe Ladezeiten zu verstehen sind. Mit ihrer Umsetzung ist die Arbeit an der Pagespeed-Verbesserung noch nicht zu Ende. Eine weitere Optimierung erfordert meistens jedoch mehr technischen Aufwand und die Unterstützung von Technikern oder Programmierern. Überfrachtete Designs können mitunter auch ein Grund für langsames Laden einer Seite sein.
Eine eingeschränkte Server-Performance kann ebenfalls eine Pagespeed-Bremse sein. Bei der Überprüfung, warum die Serverantwortzeiten so lang sind, müssen Sie sich ggf. auch an den Hoster wenden.
Pagespeed erhöhen mit Browser Caching in der .htaccess
Mit Browser-Caching verringern Sie kurz gesagt die Dateiübertragung vom Server zu Ihrem Websitebesucher, indem der Browser bei einem erneuten Aufruf einer Website nicht alle dazugehörigen Dateien (bspw. HTML, CSS, JavaScript, Bilder) erneut herunterladen muss. Stattdessen greift der Browser auf die im Cache zwischengespeicherten Dateien zurück. Den Zeitraum der Zwischenspeicherung können Sie selber konfigurieren. Unser Beispiel gilt für einen Zeitraum von 1 Monat.
Cache-Ablauf auf 1 Monat setzen:
Öffnen Sie via FTP Ihre .htaccess-Datei im Root-Verzeichnis und fügen Sie folgenden Code-Schnipsel unter dem bereits vorhandenen Code ein (speichern nicht vergessen!):
# turns cache on for 1 month
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css „access plus 1 month“
ExpiresByType text/javascript „access plus 1 month“
ExpiresByType text/html „access plus 1 month“
ExpiresByType application/javascript „access plus 1 month“
ExpiresByType image/gif „access plus 1 month“
ExpiresByType image/jpeg „access plus 1 month“
ExpiresByType image/png „access plus 1 month“
ExpiresByType image/x-icon „access plus 1 month“
</IfModule>
<ifmodule mod_headers.c>
<filesmatch „\\.(ico|jpe?g|png|gif|swf)$“>
Header set Cache-Control „max-age=2592000, public“
</filesmatch>
<filesmatch „\\.(css)$“>
Header set Cache-Control „max-age=604800, public“
</filesmatch>
<filesmatch „\\.(js)$“>
Header set Cache-Control „max-age=216000, private“
</filesmatch>
</ifmodule>
Manche Content Management Systeme erleichtern einem die Arbeit an der .htaccess, indem sie sich direkt über das Backend bearbeiten lässt. Der Zugriff via FTP entfällt. Bei dem Yoast SEO-Plugin für WordPress bspw. lässt sich unter dem Punkt Werkzeuge (Tools) der File-Editor auswählen, der eine direkte Bearbeitung der .htaccess-Datei erlaubt.
Ladezeiten verbessern mit Komprimierung via .htaccess
Ebenfalls über die .htaccess-Datei lässt sich die serverseitige Komprimierung aktivieren, unsere zweite einfache Maßnahme zur Pagespeed-Optimierung. Die Komprimierung von Ressourcen sorgt dafür, dass sich ihre Übertragungszeit verringert. Dazu wird einfach das mod_deflate Modul in der .htaccess ergänzt.
Komprimieren der Inhalte mit Deflate nach Dateityp:
# Deflate Compression by FileType
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-shockwave-flash
</IfModule>
Der Webserver liefert nun alle JavaScript-, CSS-, HTML-, XML- und weitere Dateien komprimiert aus, was einige Punkte im Google Page Speed Test ausmachen sollte.
All in one: Code zur Komprimierung und Browser-Caching
Der komplette Code-Block zur Umsetzung von Komprimierung und Browser-Caching sieht also so aus und kann einfach unter den bestehenden Code in die .htaccess-Datei eingefügt werden:
# Deflate Compression by FileType
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-shockwave-flash
</IfModule>
# turns cache on for 1 month
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css „access plus 1 month“
ExpiresByType text/javascript „access plus 1 month“
ExpiresByType text/html „access plus 1 month“
ExpiresByType application/javascript „access plus 1 month“
ExpiresByType image/gif „access plus 1 month“
ExpiresByType image/jpeg „access plus 1 month“
ExpiresByType image/png „access plus 1 month“
ExpiresByType image/x-icon „access plus 1 month“
</IfModule>
<ifmodule mod_headers.c>
<filesmatch „\\.(ico|jpe?g|png|gif|swf)$“>
Header set Cache-Control „max-age=2592000, public“
</filesmatch>
<filesmatch „\\.(css)$“>
Header set Cache-Control „max-age=604800, public“
</filesmatch>
<filesmatch „\\.(js)$“>
Header set Cache-Control „max-age=216000, private“
</filesmatch>
</ifmodule>
Website mit Ladehemmung? Bildoptimierung schafft Abhilfe
Große und/oder viele Bilddateien auf einer Website können ebenfalls einen langsamen Seitenaufbau nach sich ziehen. Um die Übertragungszeit von Bildern zu reduzieren, lassen sich optimierte bzw. komprimierte Bilddateien verwenden. Google Insights unterstützt die Bildoptimierung, indem es bereits komprimierte Dateien zum Download zur Verfügung stellt.
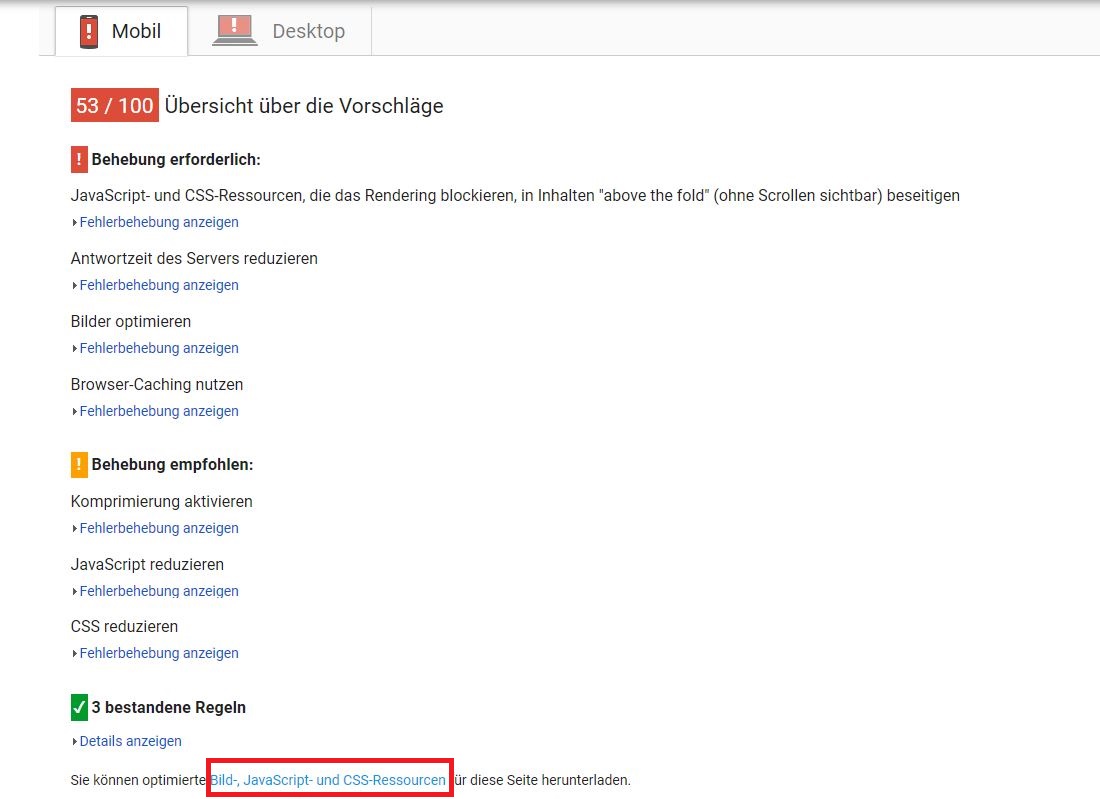
Mit einem Klick auf Bild-, JavaScript- und CSS-Ressourcen können Sie die komprimierten Bilder herunterladen. Nach dem Speichern des Zip-Ordners muss, dieser noch entpackt werden. Unter den extrahierten Ordnern befindet sich u.a. der Unterordner “image”. Darin finden Sie alle Bilder, die Google für eine einzelne Seite optimiert sehen möchte, in komprimierter Form. Über den FTP-Server können Sie die Bilddateien dann ganz leicht austauschen.
Wichtig: Wenn Sie bspw. die URL Ihrer Startseite in das Eingabefeld bei Google Page Speed Insights eintippen, erhalten Sie nur die komprimierten Dateien für die Bilder der Startseite. Wenn Sie die URL einer Unterseite eingeben, bspw. von https://www.seo-nest.de/suchmaschinenoptimierung-seo/onpage/, gibt das Tool Ihnen die optimierten Bilder speziell für diese Unterseite aus. Mit Insights können Sie so Seite für Seite Ihres Webauftritts durchgehen und über den FTP-Zugang große Bilder gegen die komprimierte Version austauschen.
Effekte testen mit Vorher-Nachher-Effekt
Was die Umsetzung von Dateikomprimierung und Browser-Caching für den Pagespeed gebracht hat, verrät ein erneuter Test. Nach Anpassung der .htaccess-Datei und Austauschen der Bilder sollte der Wert auf der Punkteskala nach oben gehen. Bestenfalls gelingt sogar der Sprung vom roten in den gelben Bereich für Mobil und Desktop.
Ein alternatives Tool zur Messung und Analyse von Ladezeiten ist Webpagetest. Wasserfall-Ansichten, Tabellen und Diagramme geben detailliert Aufschluss über die Nadelöhre bei der Ladezeit.



Hallo,
ich möchte gerne für Mobil Page Speed Optimierung kostenvoranschlag haben.
LG
Talan
Danke – ich kann es ja mal weiterleiten 🙂